Disclaimer:
všechny nástroje zmiňované v tomto článku jsou ve stádiu aktivního vývoje s častými releases, a tedy verze používaná při psaní článku už může být stará oproti té vaší. Všechny animace odkazované v článku naleznete v tomto
Figma souboru.
Když se řekne „nástroj na animace“, většinu lidí z oboru okamžitě napadne Adobe Animate nebo After Effects. Není se čemu divit, je to přeci jen „industry standard“. Když ale člověk neanimuje 24/7, ale jen jednou za čas, potřebuje vyrobit pěknou načítací obrazovku a už má všechny assety vyrobené ve Figmě, nechce řešit další nástroje. Jak uvidíte, není potřeba sahat po tak velkých a drahých „kladivech“!
V příhodný moment na scénu přicházejí pluginy do Figmy, které její nativní funkcionalitu skládání tvarů a prototypování obohacují o možnosti exportovatelné animace. A právě výběr těch nejlepších vám v tomto článku představím. Nejprve však trochu názvosloví.
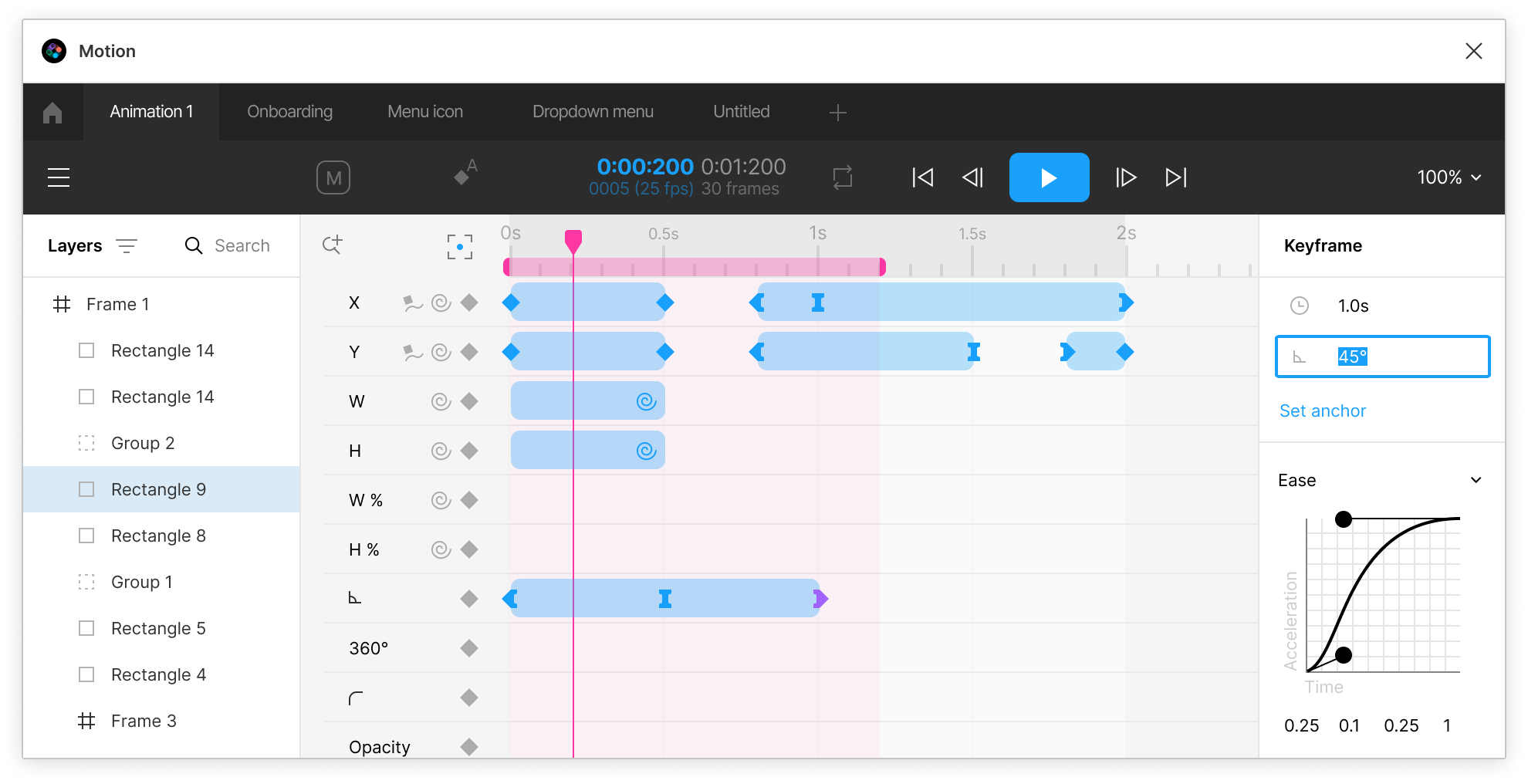
Keyframe
Představuje stav atributu dané vrstvy v daném čase.

Keyframe pro atribut X v 0 sekundách animace stanovuje pozici vlevo, druhý keyframe vpravo. Další dva keyframy mění barvu přepínače, zbývající dva s nastavenými opačnými barvami mění barvu pozadí. (vytvořeno pomocí Motion)
Ease
Definuje zrychlení a zpomalení přechodu v době, zda je rychlejší na začátku, na konci, či uprostřed. To dodává animaci pocit života – máloco na světě se totiž pohybuje rovnoměrně (lineárně), snad kromě ozubených koleček.
Světlý čtverec se pohybuje s lineárním nastavením ease, zatímco tmavý s Ease in and out – na začátku zrychlí a na konci zpomalí. (vytvořeno pomocí Motion)
Kotva objektu
Bod, který definuje ukotvení vrstvy v prostoru. Podle kotvy vrstva rotuje, využívá se pro všechny výpočty pohybu.
Kotva uprostřed, v levém horním rohu a v 50 % rozměru X a 75 % rozměru Y. (vytvořeno přes Motion)
Formáty
ve kterých se běžně vyskytují pohyblivé grafiky na webu:
MP4 a WEBM
- video formáty
- nezachovávají kvalitu při škálování
GIF
- sled rastrových obrázků
- nezachovává kvalitu při škálování
- velký objem
SVG
- XML obsahující Javascript, CSS či SMIL kód, který definuje jednotlivé tvary a jejich pohyb
- škálovatelný, snadno upravitelný (pokud umíte psát v daném kódu)
Bonus:
Lottie
- nový minimalistický formát založený na JSONu
- tvary a jejich pohyb jsou definovány pomocí maximálně dvoupísmenných zkratek atributů
A teď už se pusťme do detailů jednotlivých animačních pluginů.
Motion

Motion je plugin se širokými možnostmi animace, založený na keyframech. Umožňuje animaci širokého spektra atributů, změnu kotvy s velkou granularitou a kopírování keyframů mezi vrstvami s přepočítáváním hodnot X a Y pro zjednodušený workflow. K dispozici je bohatá knihovna přednastavených animací, efektů a pohybů, díky které nemusíme vše nastavovat ručně.

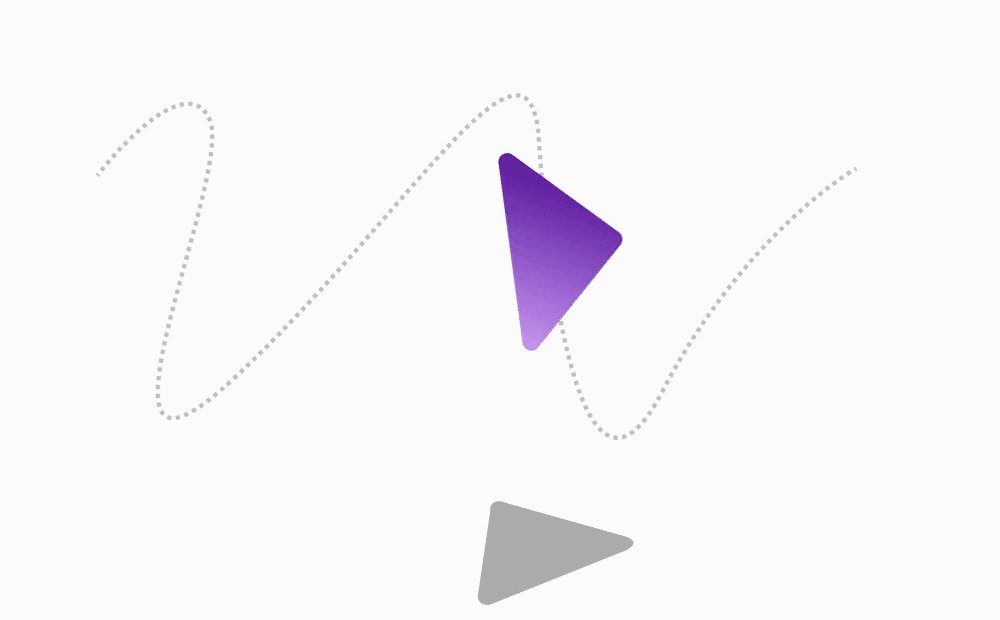
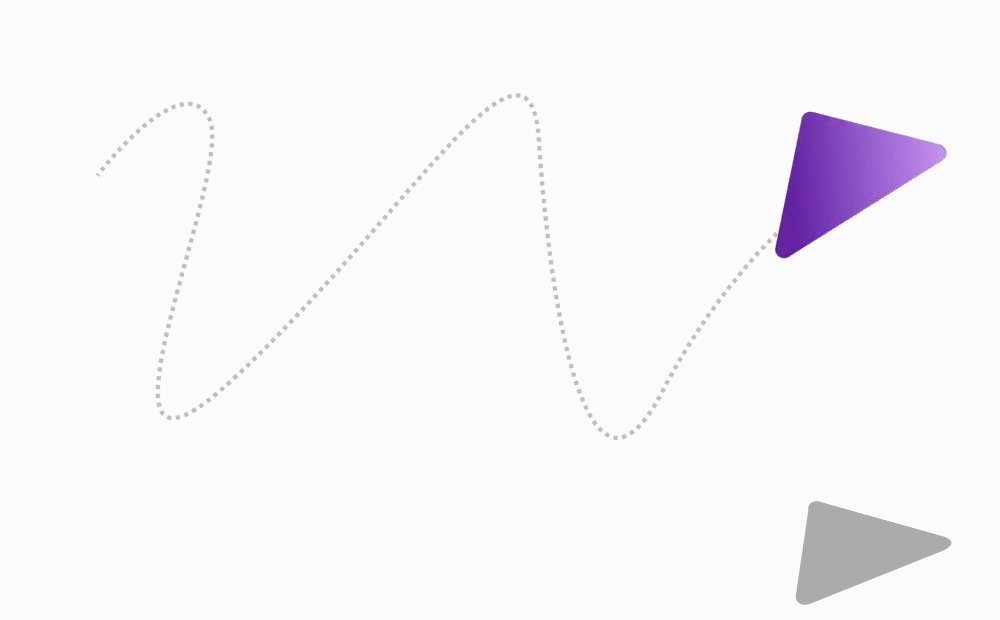
Papírové letadlo se pohybuje podle nakresleného vektoru a stín ho následuje díky závislosti zabezpečené praktickou funkcí link.
Hotovou animaci můžeme exportovat v mnoha formátech, včetně GIF, MP4/WEBM a SVG v beta verzi. GIF a SVG zároveň podporují průhlednost vrstev.
Motion má čtyři různé licence, přičemž verze zdarma je omezena na dvouvteřinové animace a 30 FPS. Licence Professional na použití 8 dní za měsíc je výhodná pro uživatele, pro které animace není denním chlebem.
8denní licence na Motion stojí 6,39$ za měsíc.
Celkově se plugin Motion velmi příjemně používá, i když bych ocenila možnost zvláštního okna pro práci na více obrazovkách.
Figmotion
Figmotion je bezplatný plugin s webovým rozhraním, díky kterému je ideální pro práci s více obrazovkami. Je také založený na použití keyframů. Oproti Motionu podporuje animaci zaoblení jednotlivých rohů a tloušťky čáry, na druhou stranu kopírování keyframů probíhá bez přepočítání, což v kombinaci s potřebou pokaždé klikat na Save velmi zpomaluje workflow.

Zaoblení jednotlivých rohů a tloušťky čáry.
Závislost mezi vrstvami Figmotion implementuje pomocí expressions, (tedy výpočtů hodnot na základě proměnných (time v milisekundách či progress jako desetinná hodnota mezi 0 a 1), či atributů jiných vrstev. Tato funkcionalita ale není moc dobře zdokumentována a je třeba ovládat Javascript.
Plugin má jen čtyři základní možnosti přednastavených ease a zcela chybí knihovna pohybů, což znamená, že musíme vše dělat ručně. Kotva lze nastavit na devět vybraných pozic.
Podporuje export do MP4, WEBM a GIF až do 60 FPS, ale bez možnosti průhledných vrstev. Nedávno byl spuštěn i Lottie export v beta verzi, front-endové vývojáře zaujme nový export pro reactový Framer Motion.
Úplně nahoře si nastavíme kotvu dané vrstvy, uprostřed vlastnosti keyframu, dole vybereme z možností přechodu.
Figmotion má obrovské množství schopností, ale mnoho z nich je nedodělaných a často se objevující bugy a těžkopádný workflow mu ubírají na použitelnosti. Na druhou stranu má neomezenou délku animace, je zdarma a ve Figma komunitě ji používá největší množství uživatelů.
Bonus: Jitter.video
Jitter je webový nástroj určený k vytváření animací z vektorových tvarů, který sice nefunguje přímo ve Figmě, ale pomocí pluginu se do něj dají assety z Figmy jedním klikem naimportovat. Sice zatím nepodporuje úplně všechny atributy (například individuálně zaoblené rohy), ale řeší to relativně elegantně – danou nepodporovanou vrstvu importuje jako PNG. Namísto
keyframů se soustředí spíše na proces přechodu. Poskytuje slušnou knihovnu přednastavených animací a zjednodušený pohled na jednotlivé atributy.
Editace jednotlivých atributů je odstíněna uživatelsky přívětivými slovesy.
Jitter ve free verzi nedovoluje průhledné pozadí a export do vyšších rozlišení. V případě beta Lottie exportu se toto omezení dá docela jednoduše obejít – stačí trochu znát Lottie formát a průhlednost si v JSONu nastavit. Placená verze stojí 12$ za měsíc.
Závěr
Jak vidíte, existuje několik možností, jak rozhýbat jinak statické assety ve Figmě, záleží jen na tom, co od nástroje člověk očekává a zda je ochoten za rozšířené možnosti realizace svých nápadů i něco zaplatit. To, že si navzájem konkurují, podporuje dynamický vývoj, který se samozřejmě neobejde bez chyb, vývojáři těchto nástrojů ale rychle reagují a ocení každý nahlášený bug (sama jsem jich napsala asi deset).
Chtěli byste se naučit některý z pluginů ovládat? Můžete se těšit na pokračování ve formě tutoriálu na Motion.
Zuzana Václaviková