V tomto návodu si postavíme jednoduchou CRUD (Create, Read, Update, Delete) aplikaci pro udržování ToDo seznamu úkolů. Použijeme k tomu Python a dvě knihovny. První je webový framework Flask a druhá je SqlAlchemy, ORM mapovač pro snazší práci s databázemi. Pro frontend použijeme Bootstrap styly. Python kód se vejde do 50 řádků a HTML šablona též.
Nejprve si připravíme prostředí a databázi pro ukládání záznamů, pak vytvoříme endpointy pro vytvoření, úpravu, čtení a mazání záznamů, napojíme na ně frontend a vše zabalíme do grafického stylu bootstrap.
Instalace knihoven a příprava prostředí
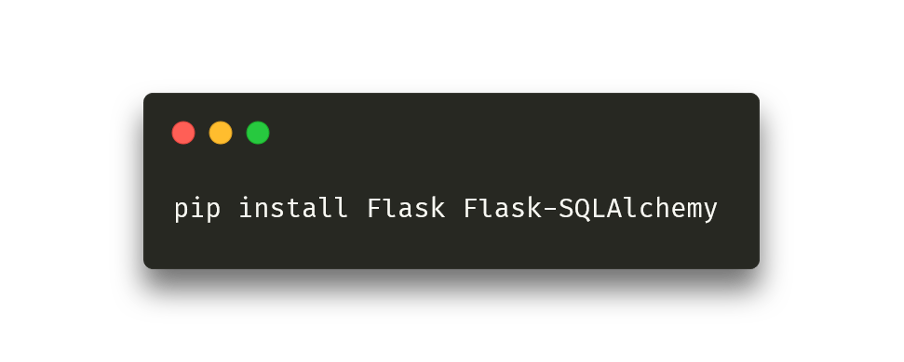
Prvně použijeme manažer Python závislostí, pip, pro instalaci
flask a
sqlalchemy. Pip je dodáván s každou instalací Pythonu.

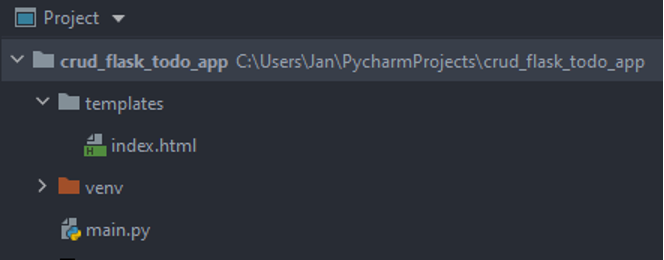
V projektovém adresáři dále musíme vytvořit složku
templates, kterou Flask používá pro načítání HTML šablon. Rovnou zde vytvoříme soubor
index.html.

Importy a inicializace appky
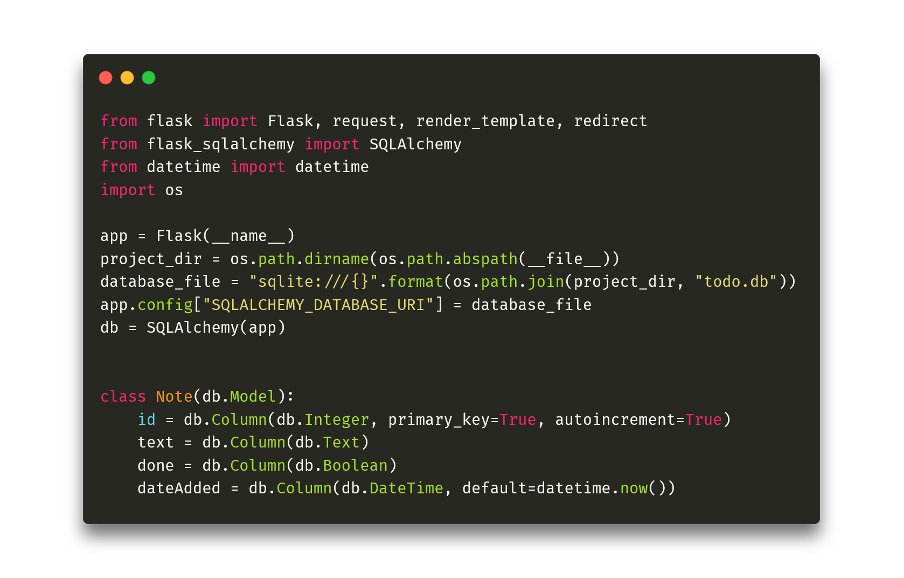
 Nejprve si naimportujeme potřebné knihovny a balíky. Pak inicializujeme Flask aplikaci (jako argument jí dáme jméno aktivního modulu -
__name__). Pak musíme zajistit připojení k databázi, do které budeme naše úkoly ukládat. Já používám lokální souborovou sqlite databázi. Pokud máte nějakou komplexnější db běžící jako samostatný proces, stačí změnit řetězec připojení. Pak jen předáme náš řetězec jako URI adresu databáze a spustíme SQLAlchemy. Důležitým bodem je definice databázového modelu.
Nejprve si naimportujeme potřebné knihovny a balíky. Pak inicializujeme Flask aplikaci (jako argument jí dáme jméno aktivního modulu -
__name__). Pak musíme zajistit připojení k databázi, do které budeme naše úkoly ukládat. Já používám lokální souborovou sqlite databázi. Pokud máte nějakou komplexnější db běžící jako samostatný proces, stačí změnit řetězec připojení. Pak jen předáme náš řetězec jako URI adresu databáze a spustíme SQLAlchemy. Důležitým bodem je definice databázového modelu.
K tomu vytvoříme tabulku
Note, která má automatické
id, pak
text úkolu, boolean hodnotu
done držící splněnost úkolu a automatické datum,
dateAdded, kdy byl úkol vytvořen. Později tímto modelem inicializujeme novou prázdnou databázi.
CRUD API
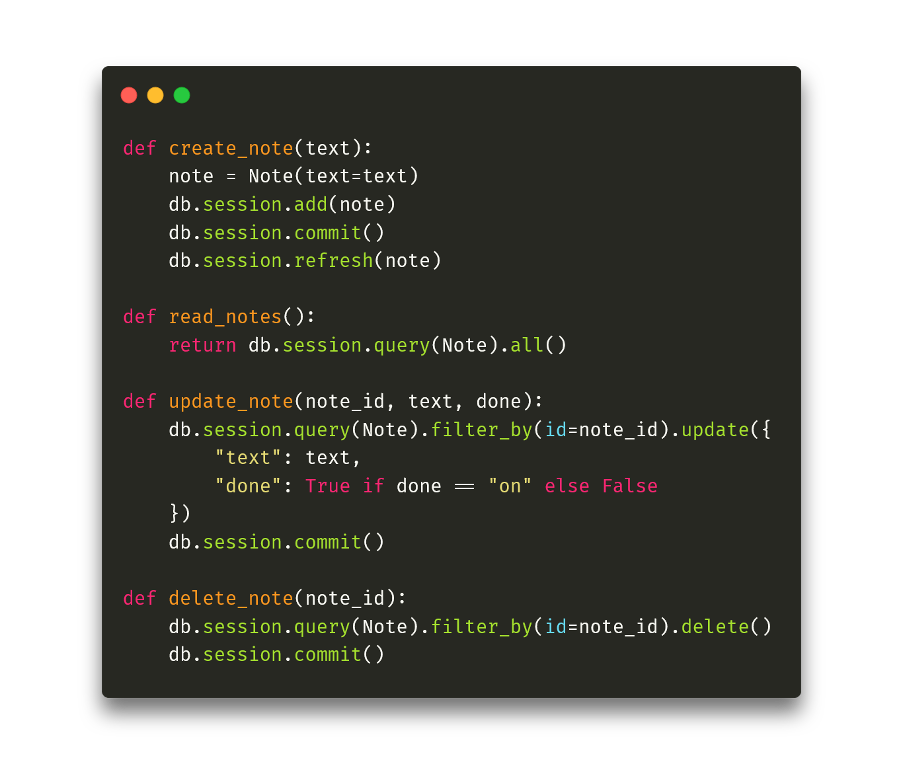
Nyní si vytvoříme 4 metody, které zajistí, že naše aplikace bude CRUD aplikací - bude možné vytvářet, upravovat, číst a mazat záznamy.
 Metoda
create_note má jako parametr pouze text úkolu. Nejprve vytvoříme novou
Note, jako text jí předáme tento parametr a uložíme do databáze. U
read_notes pouze vypíšeme z databáze všechny záznamy
Note. Metoda
update_note má 2 parametry, a to
text a
done. Text je opět text úkolu a done je hodnota checkboxu formuláře, který vytvoříme. Pokud je hodnota tohoto checkboxu “on" (tzn. je zaškrtnut), tak uložená boolean hodnota
done bude
True, jinak
False. Teď zbývá už jen metoda pro mazání,
delete_note. Té předáme note_id, podle kterého nalezne a smaže záznam.
Metoda
create_note má jako parametr pouze text úkolu. Nejprve vytvoříme novou
Note, jako text jí předáme tento parametr a uložíme do databáze. U
read_notes pouze vypíšeme z databáze všechny záznamy
Note. Metoda
update_note má 2 parametry, a to
text a
done. Text je opět text úkolu a done je hodnota checkboxu formuláře, který vytvoříme. Pokud je hodnota tohoto checkboxu “on" (tzn. je zaškrtnut), tak uložená boolean hodnota
done bude
True, jinak
False. Teď zbývá už jen metoda pro mazání,
delete_note. Té předáme note_id, podle kterého nalezne a smaže záznam.
Úvodní stránka, přidávání a zobrazování záznamů
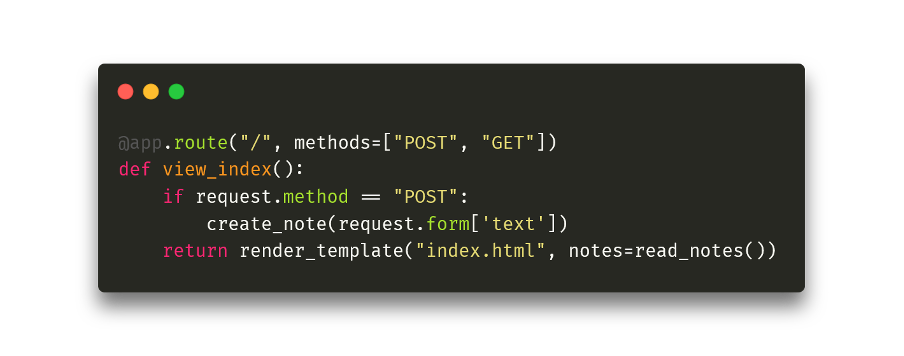
 Ve Flask frameworku se endpointy definují pomocí dekorátoru
@app.route. První parametr je relativní URL adresa. Další volitelný parametr drží dovolené metody požadavků, v našem případě POST a GET pro zpracování formulářů. Pokud metoda bude POST, znamená to, že posíláme formulář s nově vytvořeným úkolem. Ať už ale jde o POST, nebo GET, tak zobrazíme šablonu index.html a předáme šablonovacímu Jinja systému všechny úkoly, co máme uloženy v databázi (read_notes), aby je vykreslil do šablony.
Ve Flask frameworku se endpointy definují pomocí dekorátoru
@app.route. První parametr je relativní URL adresa. Další volitelný parametr drží dovolené metody požadavků, v našem případě POST a GET pro zpracování formulářů. Pokud metoda bude POST, znamená to, že posíláme formulář s nově vytvořeným úkolem. Ať už ale jde o POST, nebo GET, tak zobrazíme šablonu index.html a předáme šablonovacímu Jinja systému všechny úkoly, co máme uloženy v databázi (read_notes), aby je vykreslil do šablony.

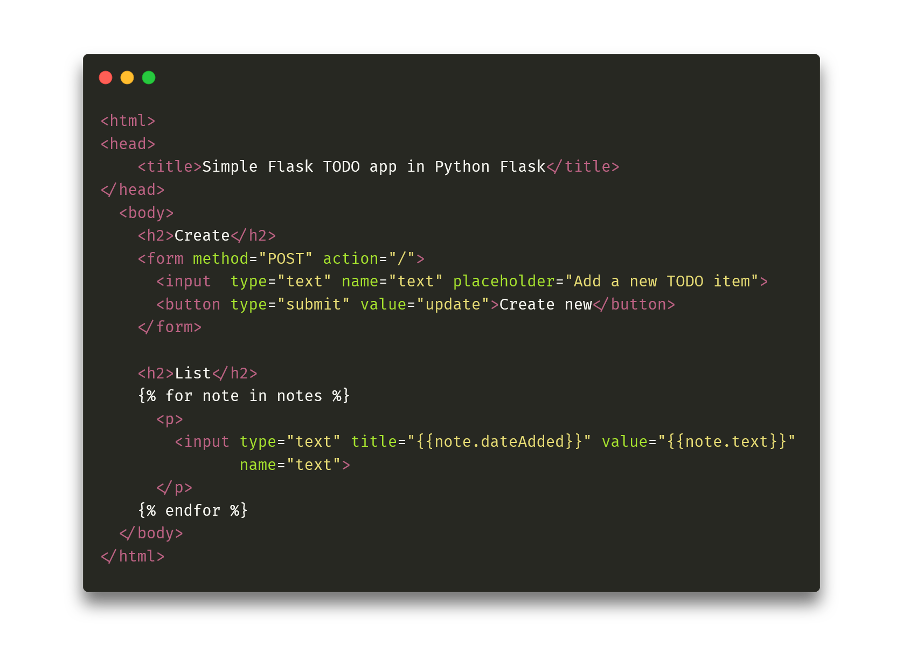
První formulář bude napojen na “/" endpoint, tzn. na úvodní stránku. Bude mít jen vstupní pole pro text a tlačítko na odeslání. Pak projdeme všechny záznamy, co jsme předali do šablony do proměnné notes a všechny si v cyklu zobrazíme (Jinja
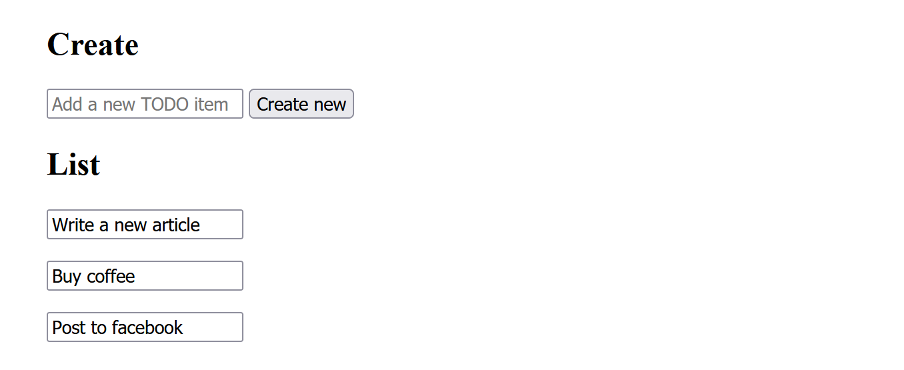
%for% notace). Později přidáme každý záznam do vlastního formuláře - tak bude možné upravovat a mazat jednotlivé záznamy z frontendu. Prozatím stránka vypadá následovně. Můžeme přidávat a zobrazovat, ale ne upravovat a mazat.

Upravování, mazání a lepší frontend
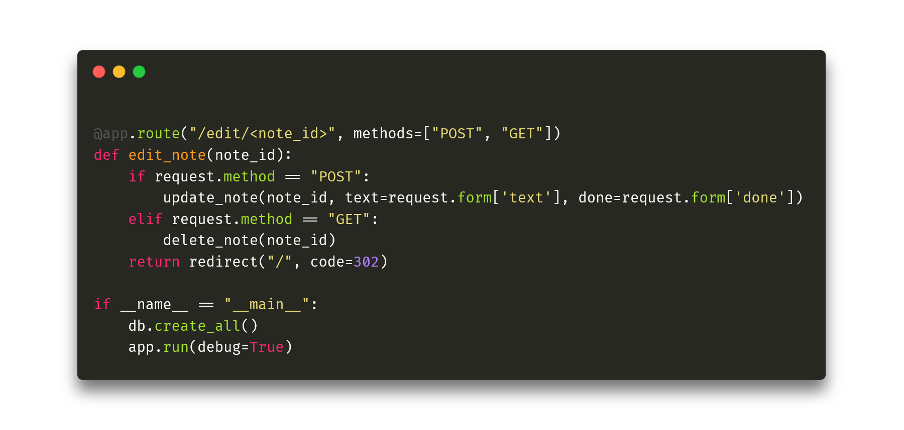
 Metoda pro upravování a mazání je trochu složitější. Relativní adresu endpointu specifikujeme jako
/edit/note_id, tzn. že přes URL budeme předávat parametr, který jsme si pojmenovali
note_id. Ten předáme do metody
edit_note. Pokud bude vstupní požadavek udělán přes POST, předáme vstupní formulář do funkce
update_note pro upravení daného úkolu. Pokud jako GET požadavek, tak daný úkol smažeme. Po dokončení všeho přesměrujeme vše na původní stránku.
Metoda pro upravování a mazání je trochu složitější. Relativní adresu endpointu specifikujeme jako
/edit/note_id, tzn. že přes URL budeme předávat parametr, který jsme si pojmenovali
note_id. Ten předáme do metody
edit_note. Pokud bude vstupní požadavek udělán přes POST, předáme vstupní formulář do funkce
update_note pro upravení daného úkolu. Pokud jako GET požadavek, tak daný úkol smažeme. Po dokončení všeho přesměrujeme vše na původní stránku.
Jako poslední věc v Python kódu ještě zavoláme
db.create_all, které vytvoří databázi se všemi tabulkami, které jsme specifikovali (v našem případě jen
Note) a pak spustí celou Flask aplikaci.
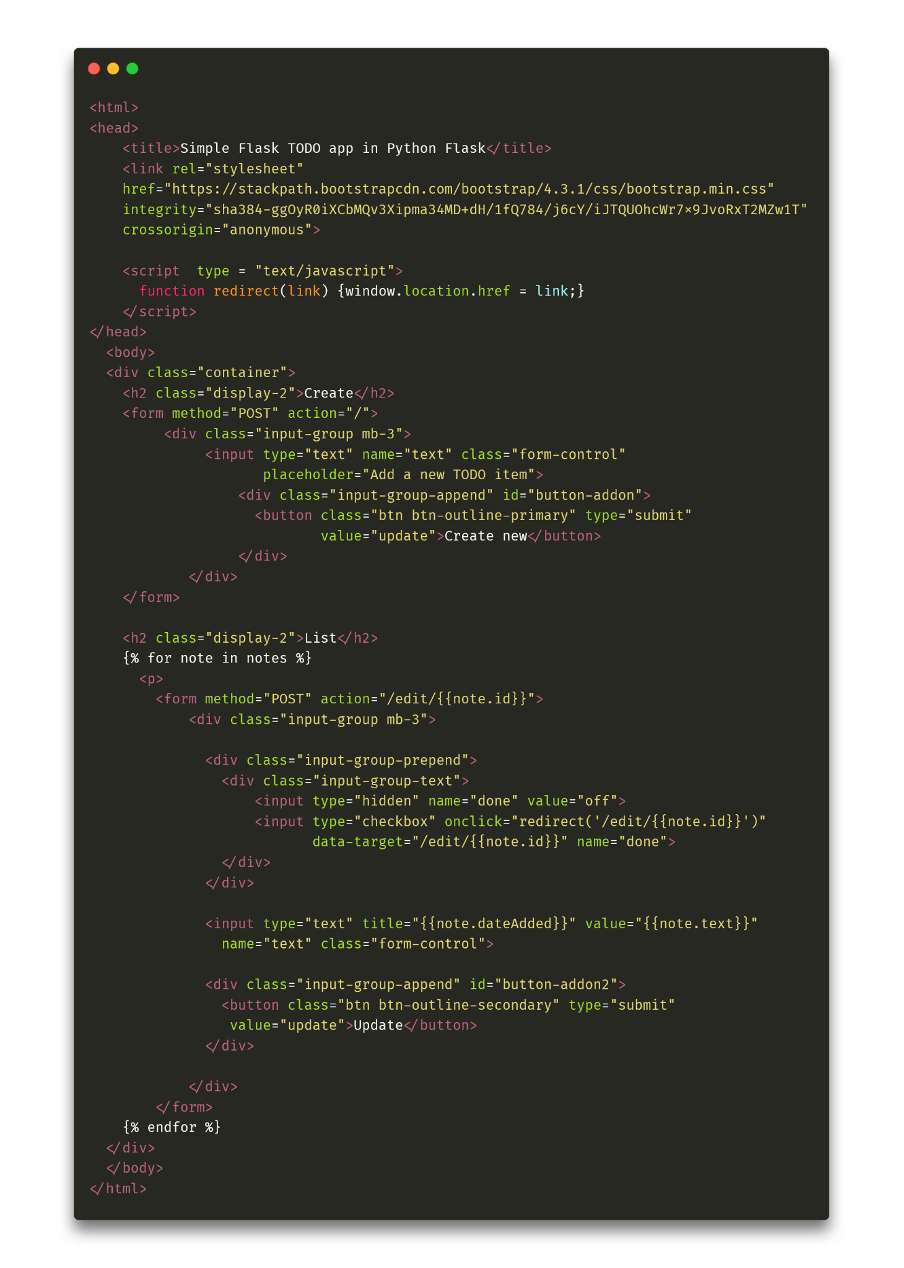
Nakonec upravíme šablonu, aby vypadala dobře. To vyžaduje značnou úpravu dosavadního HTML kódu (pro celou aplikaci navštivte můj github na tomto
odkazu).
 Prvně naimportujeme bootstrap css styly. Upravíme všechny formuláře do bootstrap stylů a každý vypsaný úkol změníme na formulář, který bude mít vlevo checkbox a vpravo tlačítko pro potvrzení úpravy textu. V případě zaškrtnutí checkboxu zavoláme přes onChange javascript funkci
redirect, která pošle GET request na adresu
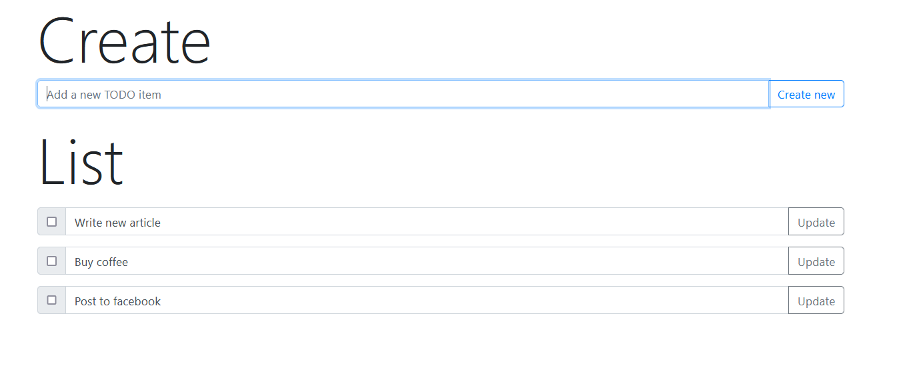
/edit/note_id. V případě stisku update se pošle na stejnou adresu POST request. Přidáme také malé detaily jako zobrazení času vytvoření úkolu po najetí myší. Vykreslená šablona teď vypadá takhle:
Prvně naimportujeme bootstrap css styly. Upravíme všechny formuláře do bootstrap stylů a každý vypsaný úkol změníme na formulář, který bude mít vlevo checkbox a vpravo tlačítko pro potvrzení úpravy textu. V případě zaškrtnutí checkboxu zavoláme přes onChange javascript funkci
redirect, která pošle GET request na adresu
/edit/note_id. V případě stisku update se pošle na stejnou adresu POST request. Přidáme také malé detaily jako zobrazení času vytvoření úkolu po najetí myší. Vykreslená šablona teď vypadá takhle:
 A to je naše finální aplikace! Podívali jsme se na to, jak vytvořit endpointy pro vytvoření, úpravu, čtení a mazání záznamů, napojili jsme na ně frontend a vše zabalili do bootstrap stylů, aby naše aplikace také trochu vypadala, a to vše jsme zvládli na méně jak 100 řádcích kódu. Celá aplikace je dostupná na mém
githubu. Doufám, že jste se něco nového naučili a uvidíme se u dalšího dílu.
A to je naše finální aplikace! Podívali jsme se na to, jak vytvořit endpointy pro vytvoření, úpravu, čtení a mazání záznamů, napojili jsme na ně frontend a vše zabalili do bootstrap stylů, aby naše aplikace také trochu vypadala, a to vše jsme zvládli na méně jak 100 řádcích kódu. Celá aplikace je dostupná na mém
githubu. Doufám, že jste se něco nového naučili a uvidíme se u dalšího dílu.
Jan Jileček